Sub Collection
This section display sub collections on the collection page. You can display the same sub collections or different sub collections for each collection page.
Steps:
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
Choose Collection from the dropdown window.
Add Sub collection section.

From your Shopify admin, go to Products -> Collections.
Find the Collection you want to show Sub Collection, and copy the name Collection.

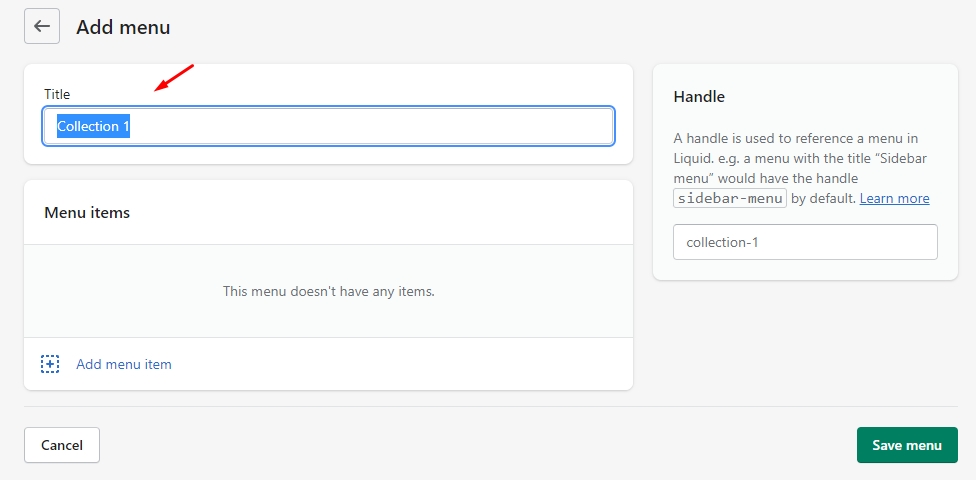
From your Shopify admin, go to Online Store-> Navigation, create a menu and paste the name of the collection just copied.

After adding the sub collection menu Item you go back to the Collection view to go out of the page to see it.

Last updated