
To add this section, please follow below steps:
Steps:
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
Click Add section and choose "Instagram".


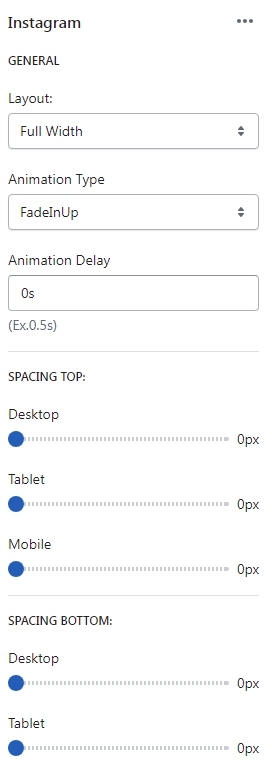
Layout
Select the layout width of the whole section. The options are: Default (same as the body width), Full Width (the 100% of the viewport width).
Spacing Top / Spacing Bottom on Desktop, Tablet, Mobile
Determine the spacing of the section from its top and bottom sections on Desktop, Tablet and Mobile separately.
Enable Border
Toggle to show border around the section.
Border Color
Set color for the section border.
Title
Enter text for the section title.
Title Color
Set color for the title.
Title Margin Bottom
Determine the spacing of the title from the bottom.
Title Font Size
Determine the font size of the title
Title Font Size Tablet
Determine the font size of the title on Tablet device.
Title Font Size Mobile
Determine the font size of the title on mobile device.
Description
Enter text for the section description.
Description Color
Set color for the description text.
Description Font Size
Determine the font size for the description text.
Alignment
Select the alignment of the content to be either to the Left, Right or Center of the section.
View All
Enter the text for the view all button.
View All Font Size
Specify the font size for the view all button text.
View All Alignment
Select the alignment of the view all button to be either Left, Right or Center.
View All Font Weight
Select the font weight of the view all button text to be either Normal, Medium, Semi Bold, Bold, Bolder or Black.
View All Link
Specify the link for the view all button to redirect to.

Instagram block
Enable?
Toggle to show/hide the block.
Image
Upload/Select image for the block.
Link
Insert the link for the image to redirect to if the When Click On Image is set to Redirect To URL.

Last updated