Quick Cart/ Quick Edit Cart
Steps:
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
Click Theme settings -> Quick Cart.




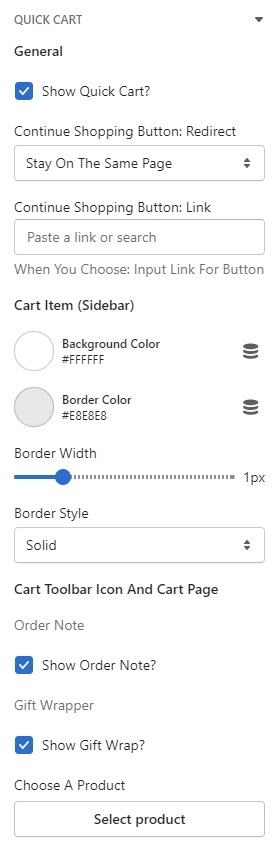
Show Quick Cart?
Enable to show quick cart.
Continue Shopping Button: Redirect
Select the redirection after an item is added to cart. The options include: Input Link for button Stay on the same page Go back to previous page
Continue Shopping Button: Link
Fill in the link to redirect customers to after they add an item to cart.
Cart Item (Sidebar)
Background Color
Set the background color of the sidebar cart.
Border Color
Set the border color of the sidebar cart.
Border Width
Determine the thickness of the sidebar cart's border ranging from 1px to 5px.
Border Style
Select the style of the sidebar cart's border either to be solid, dashed or dotted.
Cart Toolbar Icon And Cart Page
Show Order Note?
Enable the Order Note Input Field on sidebar cart.
Show Gift Wrap?
Enable to show gift wrap purchase on sidebar cart.
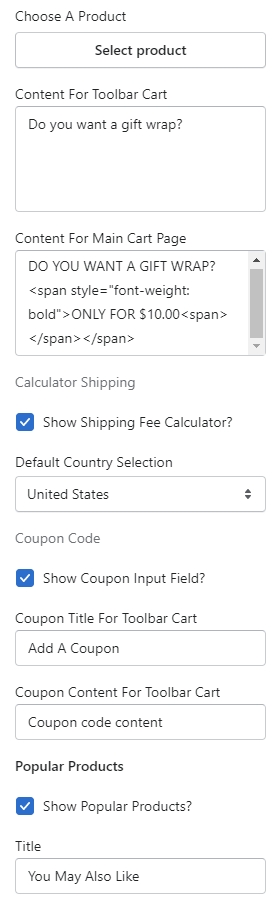
Choose A Product
Set the gift wrap product on sidebar cart (also applied on main cart)
Content For Toolbar Cart
Fill in the text to instruct customers to add gift wrap product to cart on sidebar cart.
Content For Main Cart Page
Fill in the text to instruct customers to add gift wrap product to cart on Cart page.
Show Shipping Fee Calculator?
Enable to show the Shipping Fee Calculator on Sidebar Cart (The Shipping Fee Calculator Message must be enabled first)
Default Country Selection
Select the default country to show before any user's interaction to calculate the shipping fee.
Show Coupon Input Field?
Enable to show the Coupon Input Field on Sidebar Cart.
Coupon Title For Toolbar Cart
Fill in the title for the coupon input field.
Coupon Content For Toolbar Cart
Fill in the text to instruct customers to input the coupon for discounts on sidebar cart.
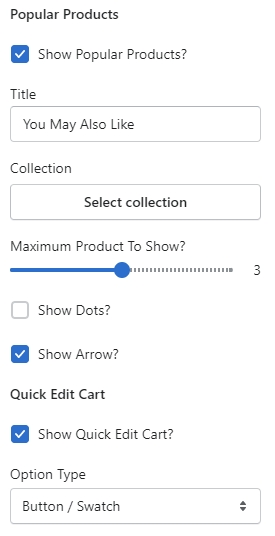
Popular Products
Show Popular Products?
Show the popular products right on sidebar cart. The Popular Products must be setup in a collection.
Title
Fill in the title for the Popular Products section on sidebar cart.
Collection
Select the collection of the popular products to show on sidebar cart.
Maximum Product To Show?
Determine the maximum products to fetch in the Popular Products section on sidebar cart.
Show Dots?
Enable the dots on Popular Products section for product pagination in the section.
Show Arrow?
Enable the arrows on Popular Products section for product navigation in the section.
Last updated