Typography
You can customize the fonts, font sizes, and colours for the body text, headings, buttons, and various other theme components in the Typography settings.
Steps:
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
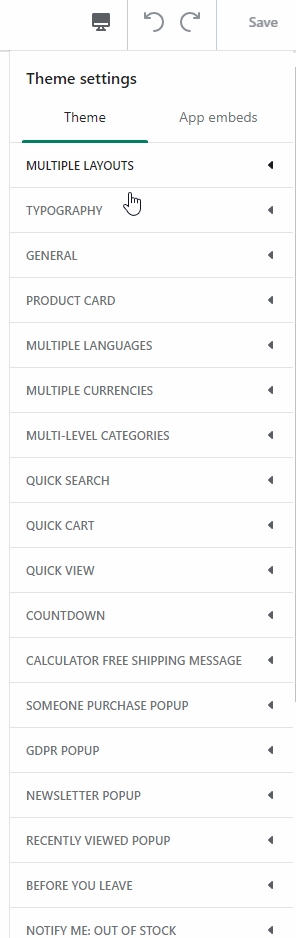
Click Theme Settings -> Typography.

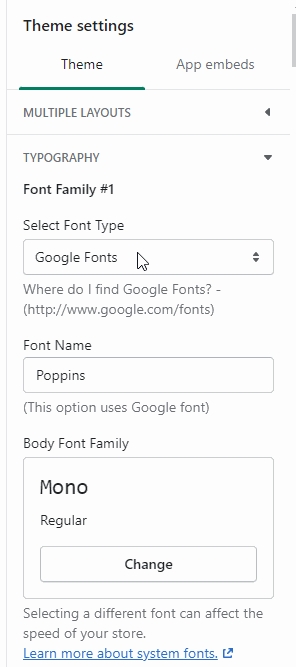
1. Google Font
You can use hundreds of free, open-source fonts available through Google Fonts.
Search font.
Copy name of font which you choose.
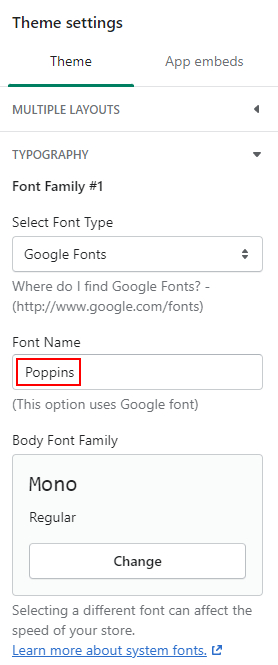
Paste text which you have copied to "Font Name" Textbox in Font Name Settings.

2. Shopify Font
Shopify's font library is a collection of fonts that includes system fonts, a selection of Google fonts. These fonts are free to use on all Shopify online stores, and are provided in both WOFF and WOFF2 formats.

Font And Text Typography Setting
Select Font Type
Select which font family (#1 or #2) to apply on heading, titles.
Font Size
Set the font size to apply on heading, titles ranging from 10px to 100px.
Font Weight
Set the font weight to apply on heading, titles.
Font Style
Turn the heading, titles to be either normal, capitalize, uppercase or lowercase.
Text Transform
Set the font style on heading, titles to be either normal, italic or oblique.
Letter Spacing
Set the spacing between letters to apply on heading, titles.
Last updated