Product Tab

Go to Customize -> Choose Default product template in the dropdown of editor window to open theme editor of product page.

Click Add block from Product Information -> Choose Custom tab

To show the same tab content for all products, please choose "For all products". Then enter the content in the "Content" text box. You can use your own html code to style your tab content as you want.

To show the different tab content for each product, please choose "For each product (Metafield)", no need to enter the content in the "Content" text box.

1. Setup Custom Tabs by Metafields
Step 1: Add a new Metafields for the Tab you want to create
From your Shopify admin, go to Settings -> Metafields.
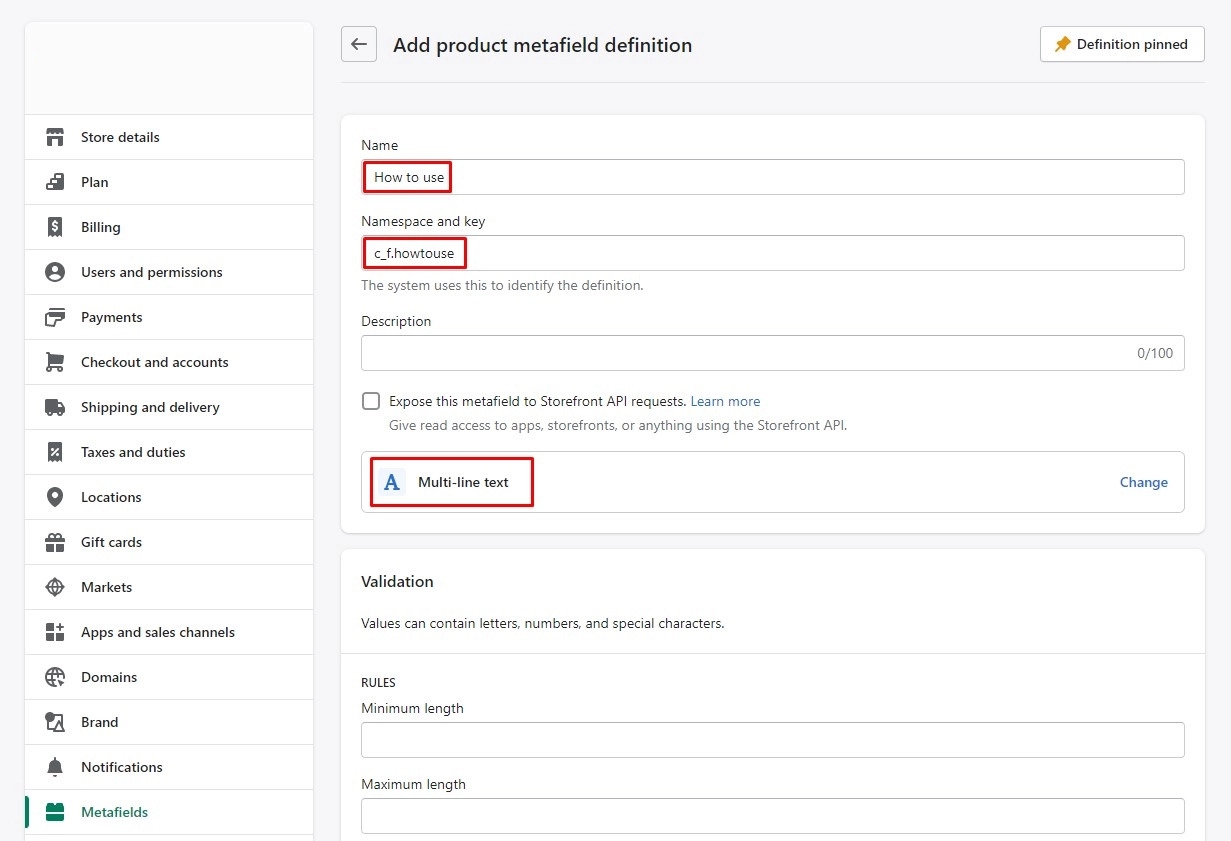
Click Products → Add Definition.
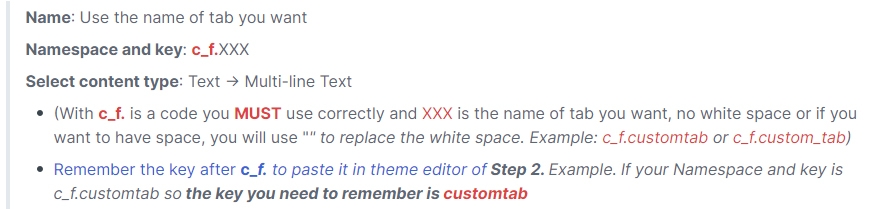
Please enter a Namespace and Key as we noted below.


Step 2: Fill Product Tab Metafield 'Key'
Come back to Editor of Product Page -> Custom Tab -> scroll down to the bottom -> Product Tab Metafield 'Key'
Fill the key from Step 1 above to this box: Example as above is customtab
Save

Step 3: Insert the tab content for each product in the Product Metafields:
From your Shopify admin, go to Products -> All products.
Find and choose the product that you want to edit.
In Metafields area at the bottom, please enter the content in the "Custom Tab" field.

Last updated