Product Variant
You add variants to a product that comes in more than one option, such as size or color. Each combination of option values for a product can be a variant for that product. For more information, see Variants.

Steps:
Go to Customize -> Choose Default product template in the dropdown of editor window to open theme editor of product page.
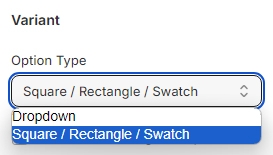
Click Add block from Product Information -> Choose Variant Picker

Setup Color Variant

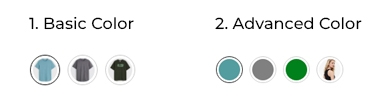
1. Basic Color
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
Click Theme settings -> General.
Scroll to Swatch and choose Type as Default

2. Advanced Color
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
Click Theme settings -> General.
Scroll to Swatch and choose Type as Advanced Color


How to add a new Metafields?
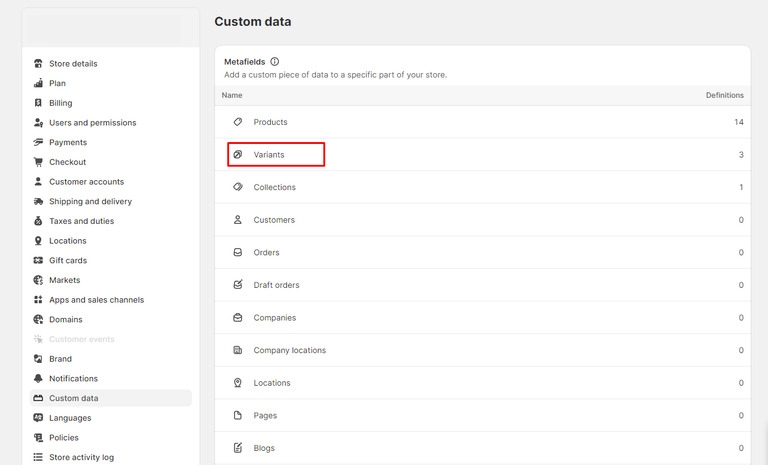
From your Shopify admin, go to Settings -> Custom data.
Click Variants → Add Definition.

Please enter the correct Namespace and Key as we noted below.
How to insert content for Product Metafields?
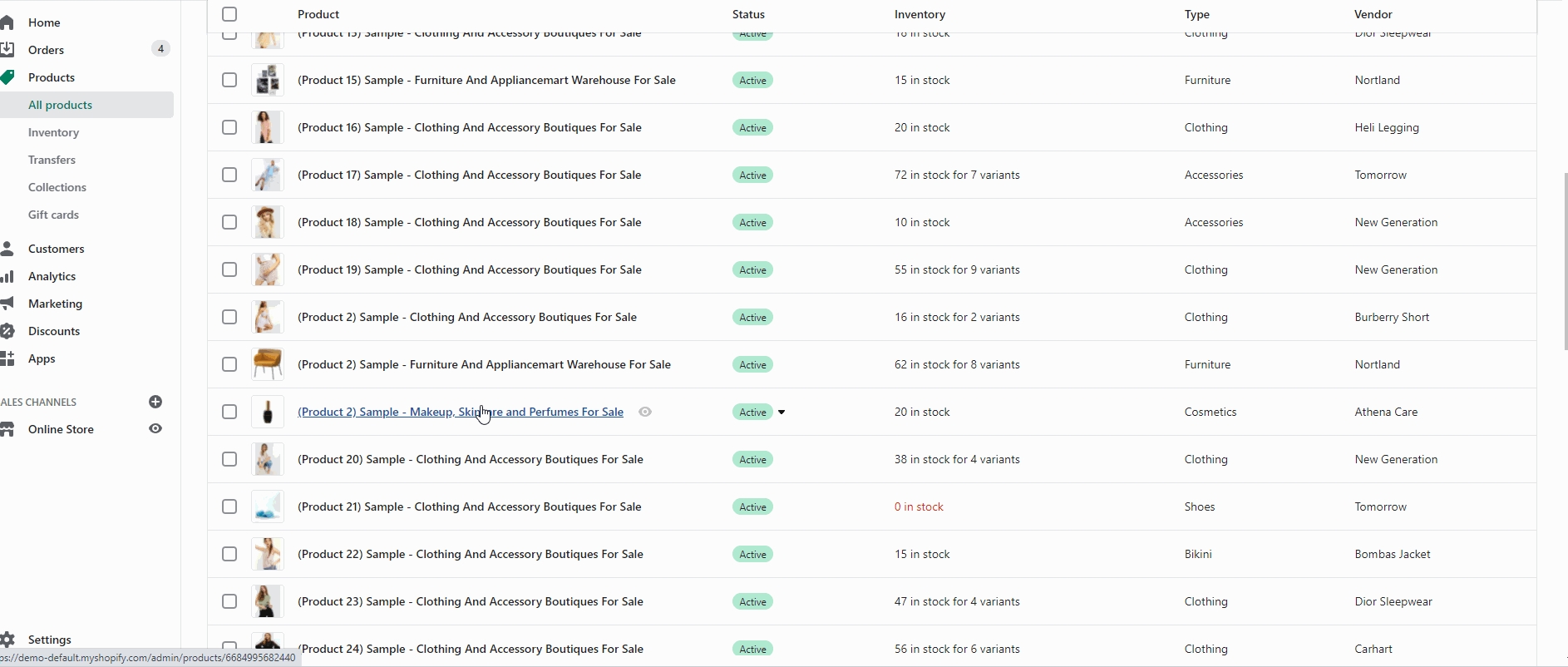
From your Shopify admin, go to Products -> All products.
Find and choose the product that you want to edit.
Find and choose the variant that you want to edit.
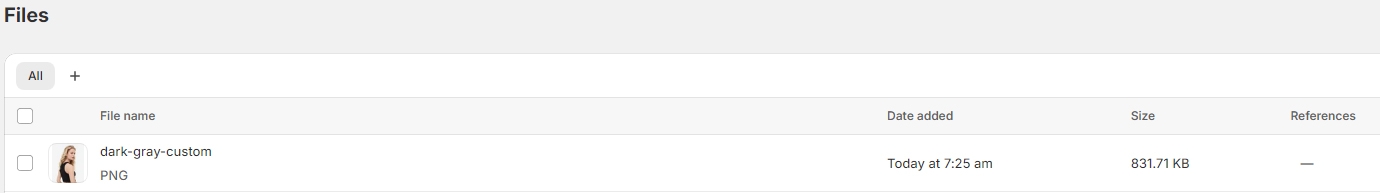
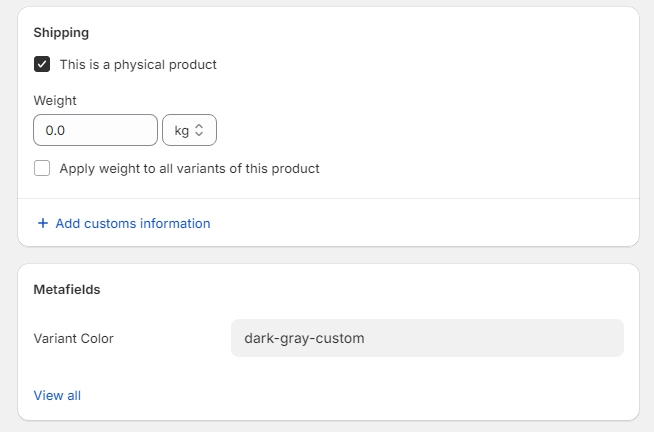
In the Metafields, you need to insert "Color codes" or "Image with PNG format" for "Variant Color".
Image with PNG format



Last updated