Offer Gird
To add this section, please follow below steps:
Steps:
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
Click Add section and choose "offer grid".

Layout
Select the layout width of the whole section. The options are: Default (same as the body width), Full Width (the 100% of the viewport width).
Background Color
Apply Color on the background of the section.
Background Gradient
Apply Color on the background gradient of the section.
Background Image
Upload / Select an image as the section background.
Spacing Top / Spacing Bottom on Desktop, Tablet, Mobile
Determine the spacing of the section from its top and bottom sections on Desktop, Tablet and Mobile separately.
Item Per Row
Decide the column count per row.





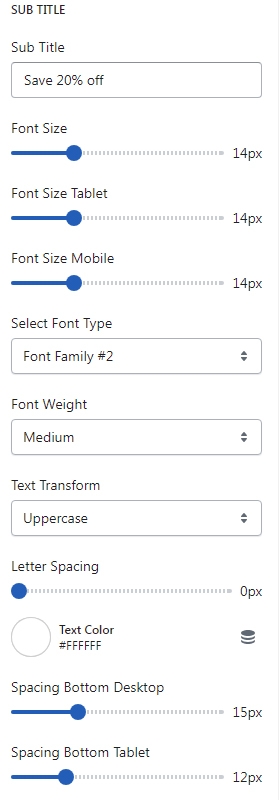
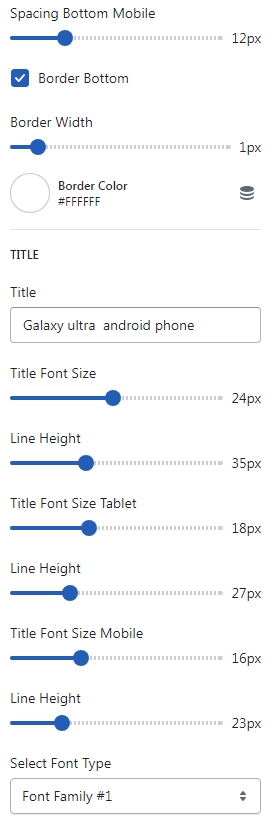
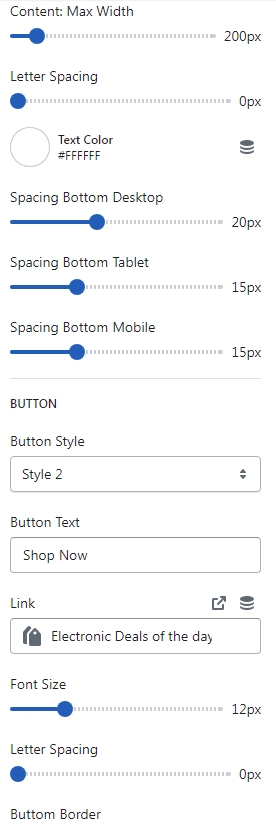
Block Setting

Last updated