Filter
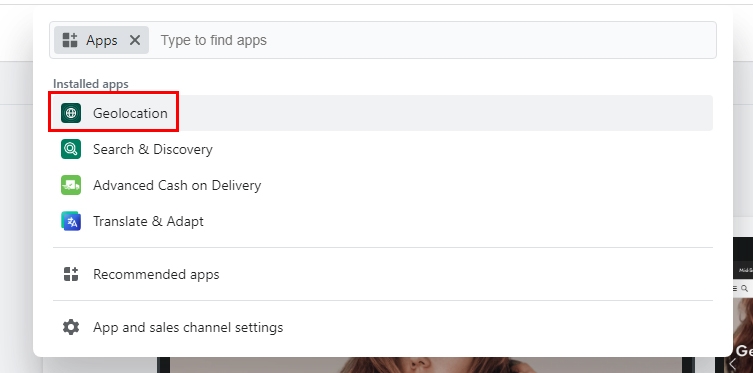
From your Shopify admin, go to Online Store -> Apps.
Type to find "Search & Discovery" app of Shopify

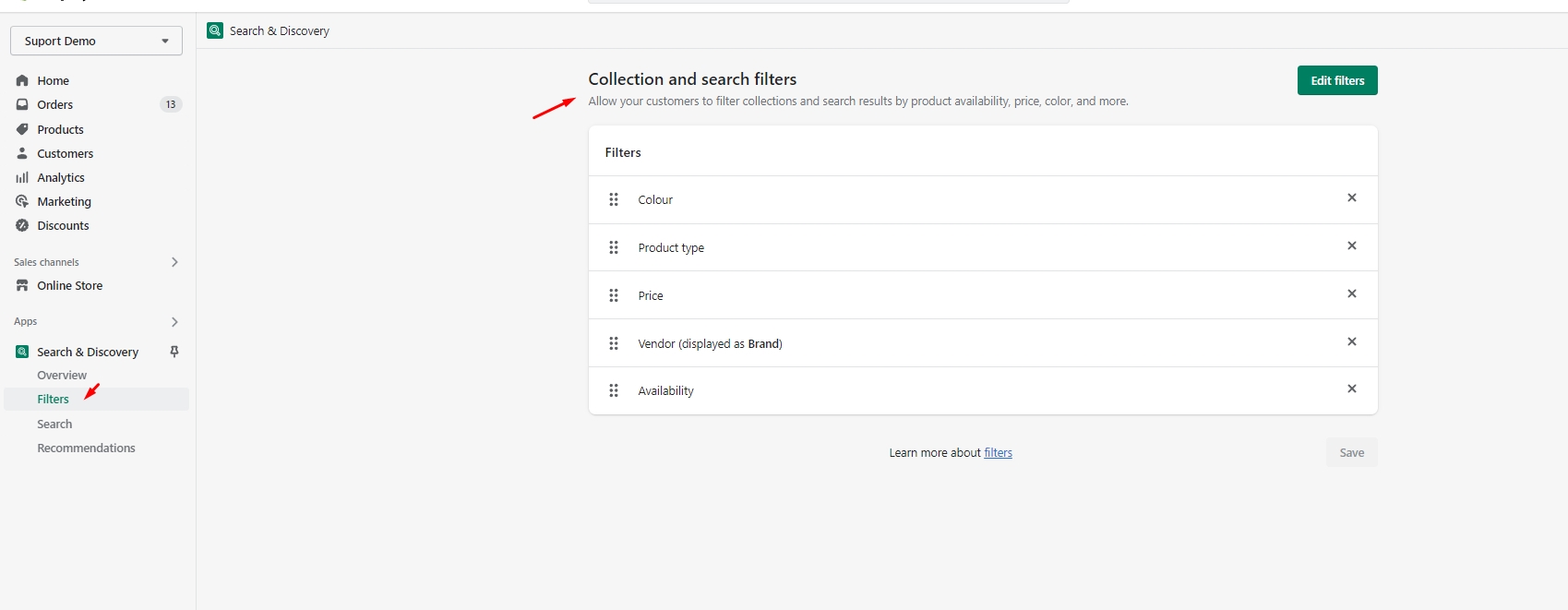
Open App -> Click Filter -> Edit Filter.

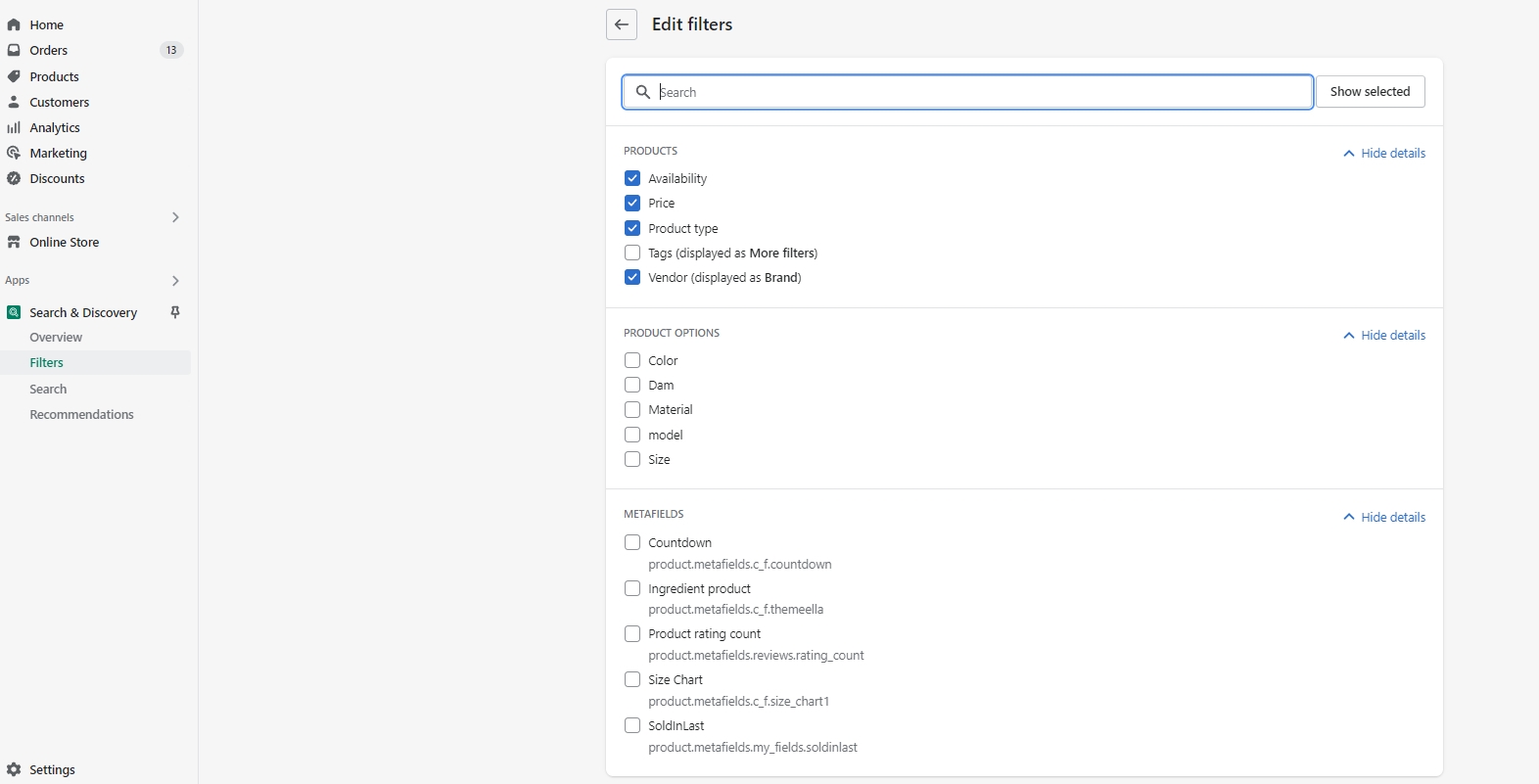
Choose option filter you want to set up.

1. Set up filter options in Theme Editor
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize
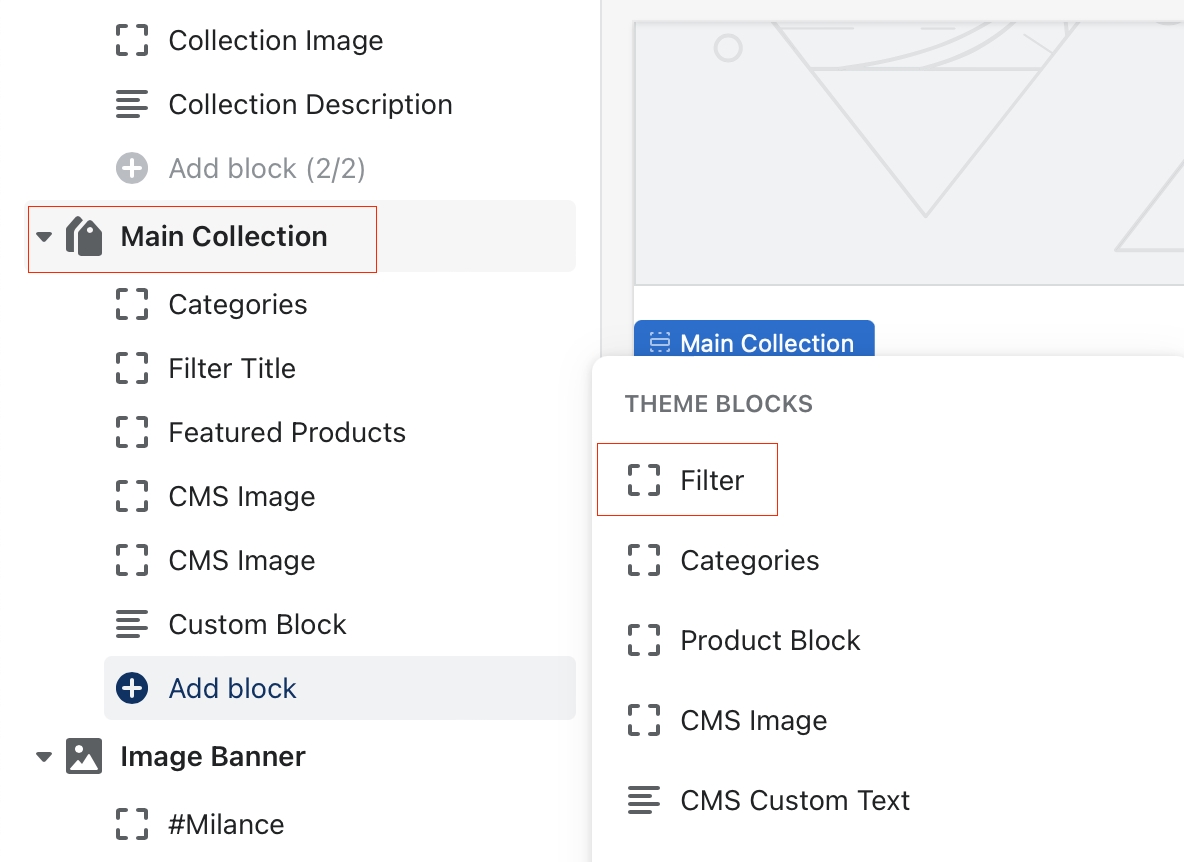
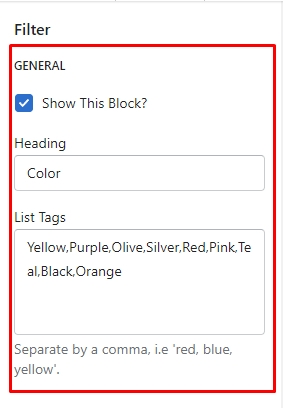
Choose Collection from the dropdown window. At Main Collection, click add block "Filter"
Enter heading and list tags.


2. Custom style for filter option
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
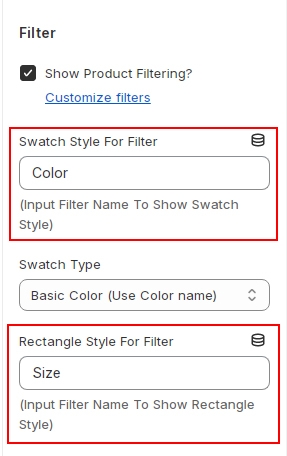
Choose Collection from the dropdown window. After that, scroll to Filter at Main Collection
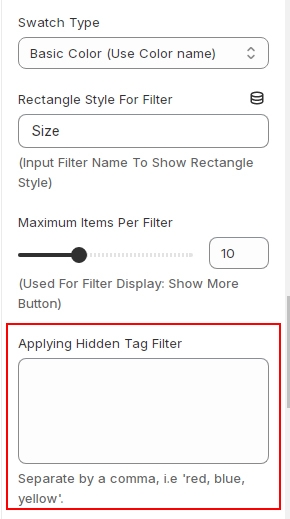
Enter Filter Option Name for Swatch style in Swatch Style For Filter text box (or enter Filter Option Name for Rectangle Type for Filter).

3. Tag Filter
Set up Filter By Tag.
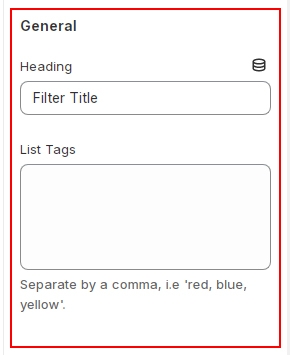
Step 1: Go go Customize theme -> Collection page -> Add Block Filter

Step 2: Add Tag you want to filter

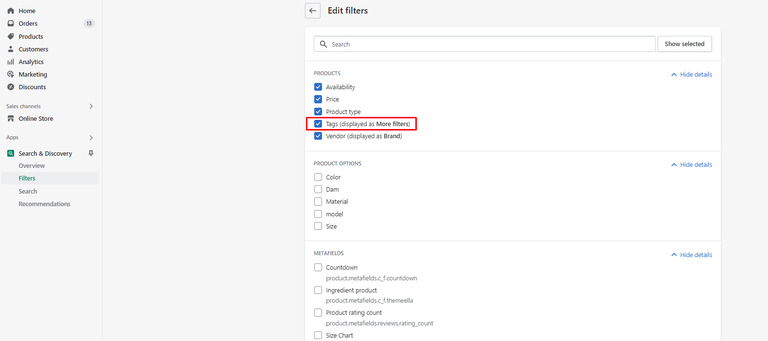
Step 3: Go to Navigation -> Open App -> Choose Filter -> Enable option Tags (displayed as More filters)

Pro Tip: If you don't want to show Tags in Filter Sidebar, you can apply Hidden Tag Filter in Main Collection Setting.

Last updated