Demo & Settings Data
To apply the product page layout you want for your store
Steps:
Please click the file to download the corresponding "json" of the layout you want.
Download the selected preset.
Open downloaded file in the text editor.
SELECT ALL and COPY.
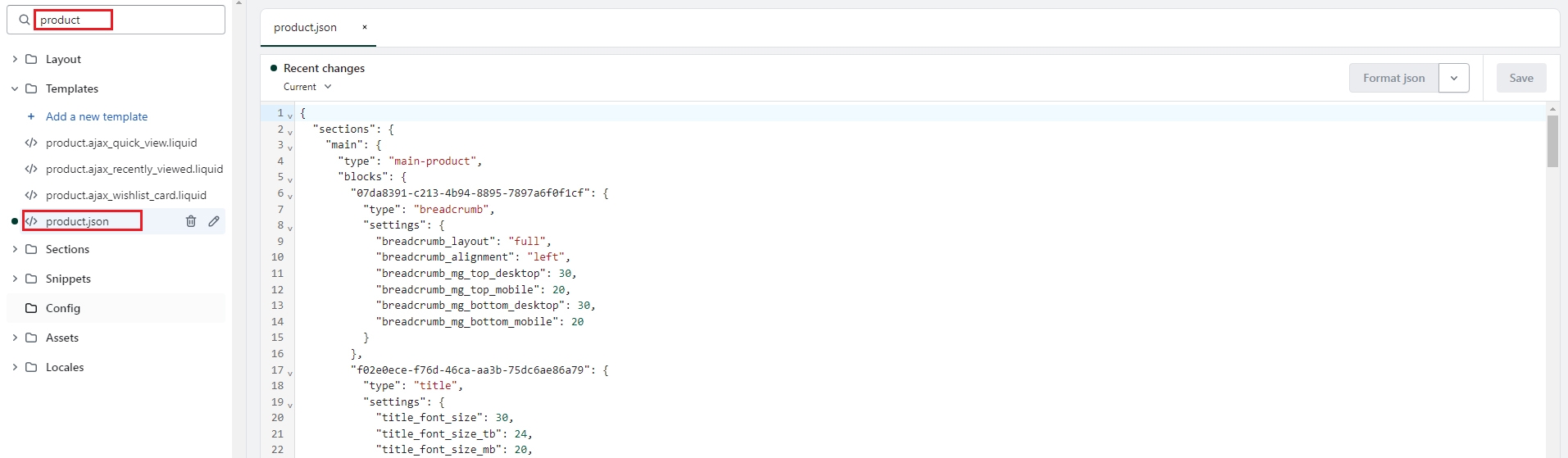
From your Shopify admin, go to Themes -> Actions -> Edit Code.
Find folder Templates -> Open file product.json -> SELECT ALL and DELETE. PASTE the copied preset from the external file.

1. Presets For Product
2. Choose Product Page Layout in Theme Editor
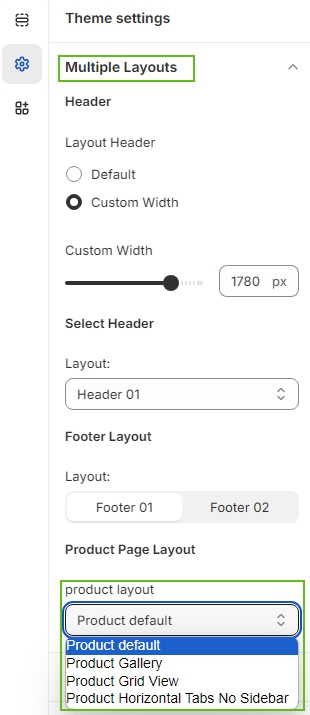
From your Theme Editor -> Theme Settings -> Multiple Layouts -> Choose product page you want here:

After that, follow this instruction to set up in editor of product page layout which can show up the same design from the page you see on demo.
1. Product Grid View
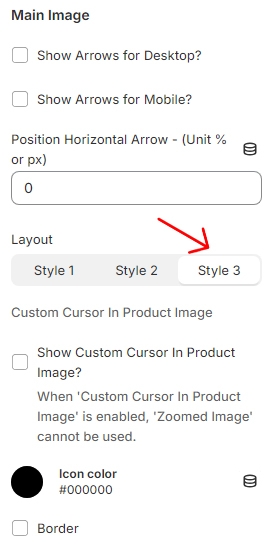
From the editor panel of the Product Information:
For Main Image, select Layout: Style 3.
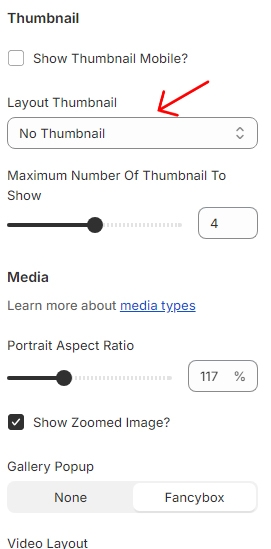
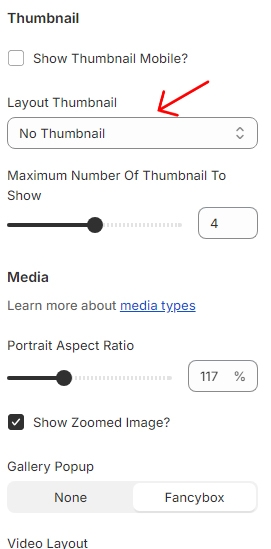
For Thumbnails, choose Layout: No Thumbnail.


2. Product Gallery
From the editor panel of the Product Information:
Under Thumbnail, choose Layout: No Thumbnail.

3. Product Left Thumbs
From the editor panel of the Product Information:
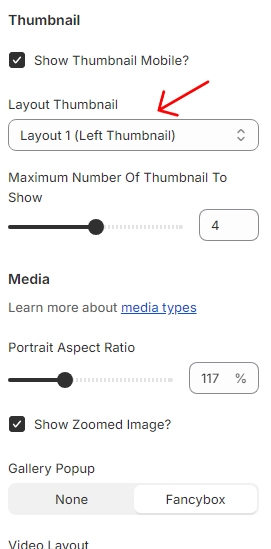
Under Thumbnail, choose Layout: Layout 1(Left Thumbnail).

4. Product Right Thumbs
From the editor panel of the Product Information:
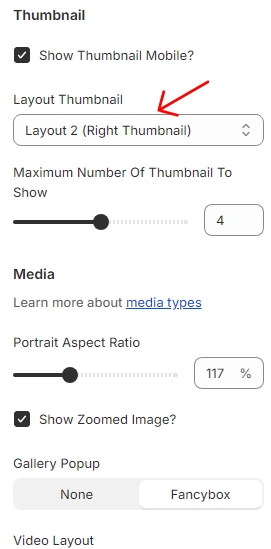
Under Thumbnail, choose Layout: Layout 2(Right Thumbnail).

Last updated