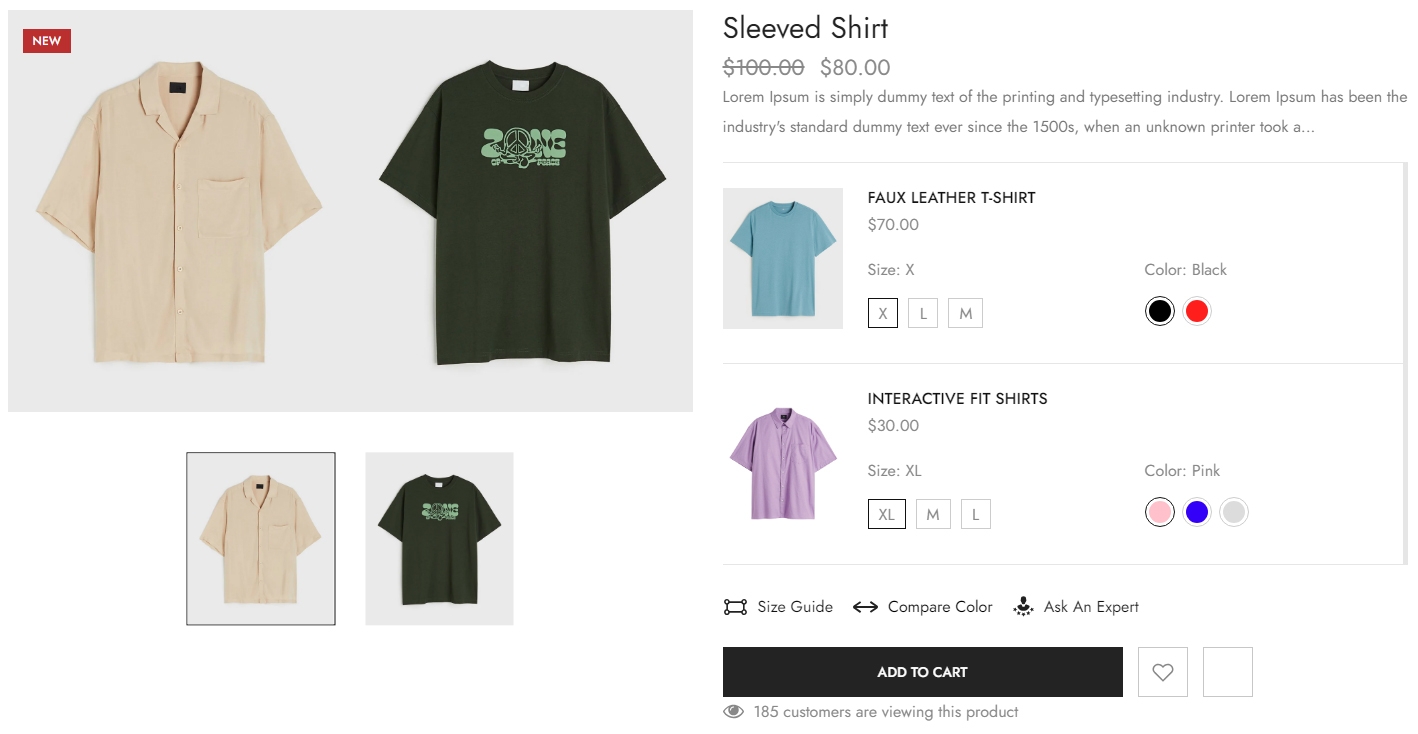
Product Combo

01 - Set up Product Combo
Create a Metafield for Bundle:
Steps:
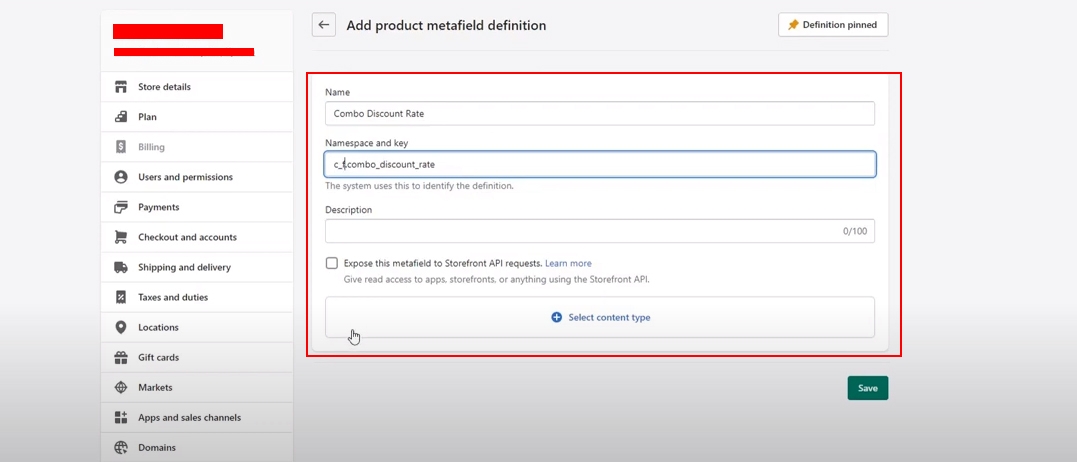
From your Shopify admin, go to Settings -> Metafields.
Click Products → Add Definition.
Please enter correct Namespace and Key as we noted below.
Name: Combo Discount Rate or any name.
Namespace and key: c_f.combo_discount_rate
Select content type: Integer
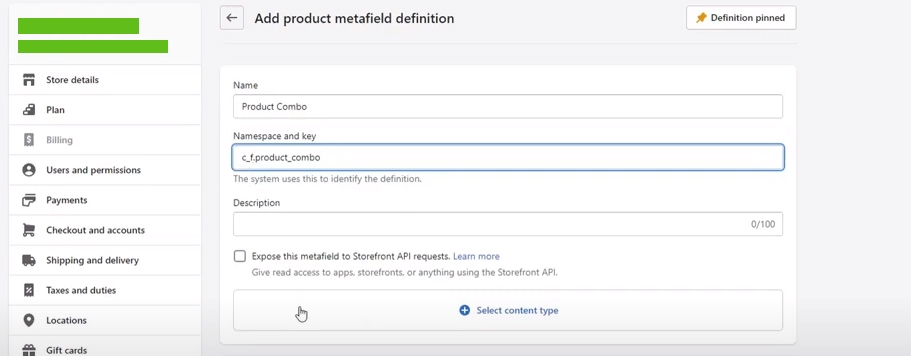
How to create one more metafields to specify which items will in the product combo
Repeat the same process we noted above.
or the Name: you can enter anything you want.
Name: Product Combo or any name.
Namespace and key: c_f.product_combo
Select content type: Single Line Text

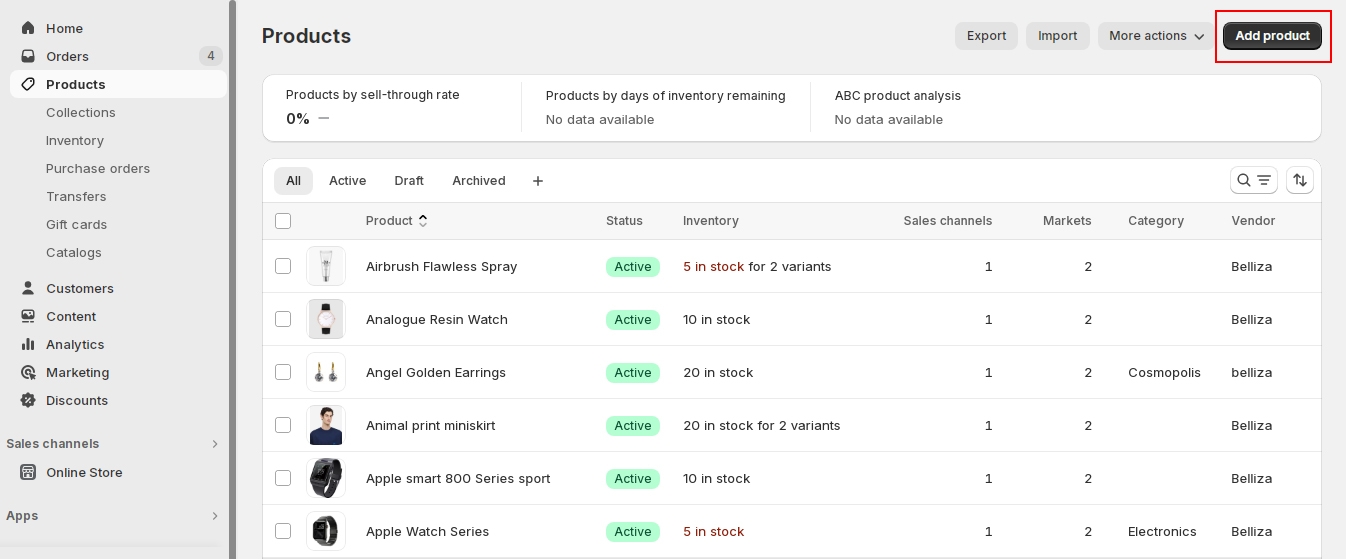
02- Create Product Combo in the database
From your Shopify admin, go to Products section -> Click "Add Product" button

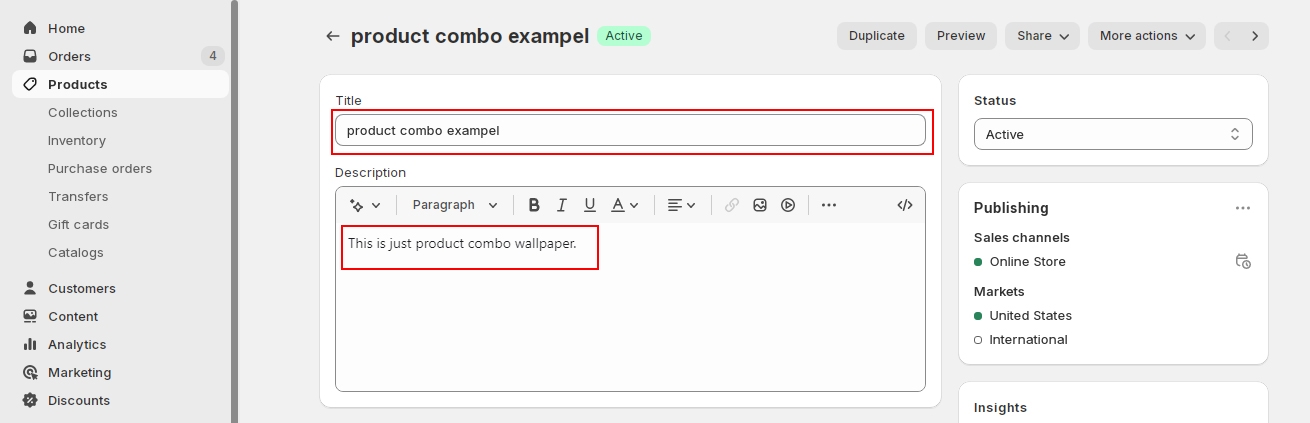
Enter the title and description for Product Combo.

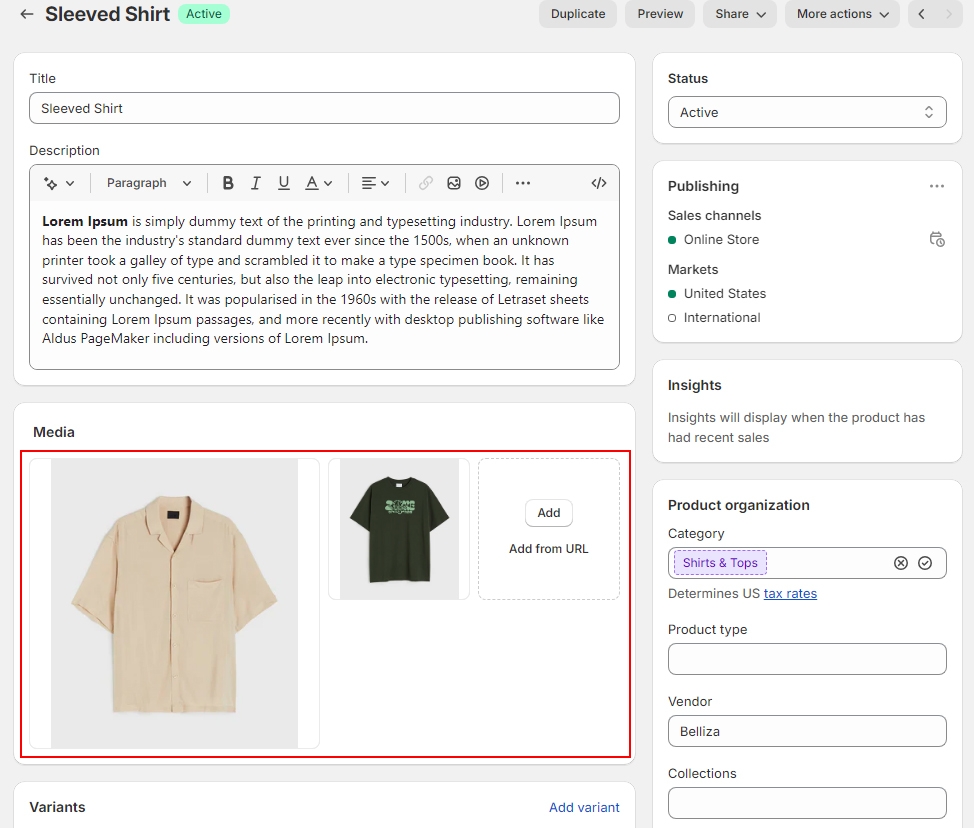
Upload some images about the Product Combo to the Media Section.

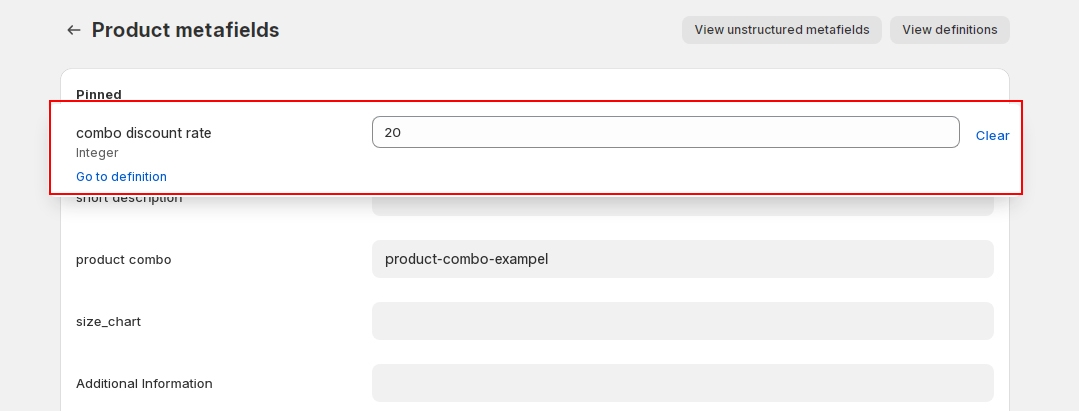
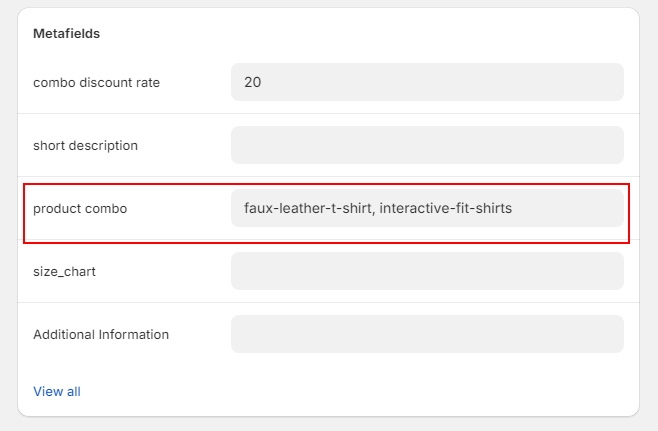
Scroll down to the Product Metafields section, you will see the 2 Metafields you created a moment ago "Product Combo" and " Combo Discount Rate"

Go to another Tab, select some Product you want to add to the Combo.
Tip: Right click and open the Products on the new tabs.
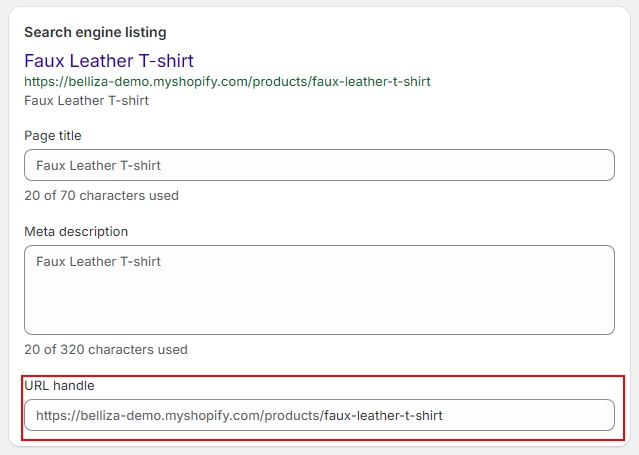
On each Product, Scroll down to the Search Engine Listing section and copy its handle, then past it to the Product Combo Metafield.
Note: Repeat the same process with all the product you want to add to the Combo.


The handle in Product Combo must be separated with a Comma.
Last updated