Product badges

From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
Click Theme settings -> Product card -> Product badges.

Show product badges
Toggle the display of product badges (e.g., new, sale, bundle) on the product card.
Position
Select the desired position of the product badges either to the left or right side of the product card.
Vertical position
Determine the desired spacing of the badges from the card's top.
Horizontal position
Determine the desired spacing of the badges from the card's left/right side.
1. New Badge
New Badge can be set up automatically by time right in editor or set up manually by tags in product admin.

New Badge?
Toggle to include 'New Badge' in the product badges on Product Card.
New Badge: Type
Select the method to apply 'New Badge'. Dynamic: The algorithm will be applied to automatically decide the product is new or not. Manual: The products with tags including 'new' keyword will be shown with new badge.
New Badge: Time Show
Determine the time range in which the product is shown with new badge.
New Badge: Maximum Products To Show
Determine the amount of products to have 'New Badge'
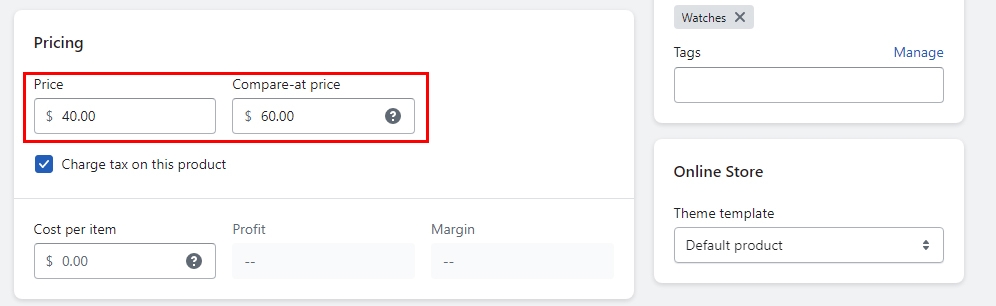
2. Sale Badge
This label is automatically added for all products that have the sale price.
If you need to set sale prices for the product, follow the steps how to set a compare at price for a product in the official documentation.

Sale Badge?
Toggle to include 'Sale Badge' in the product badges on Product Card.
Sale Badge: Type
Select to display either the sale text or sale percent (%Discount) in the sale badge.
3. Out of stock badge
This label is automatically added for all products that don't have quantities available at any location.

Sold out / Out Of Stock Badge?
Toggle to include 'Soldout badge' in the product badges on Product Card.
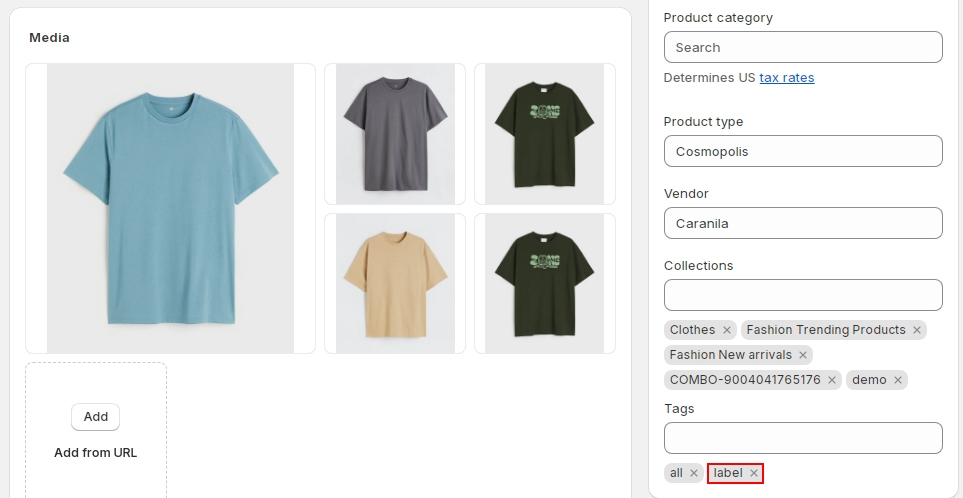
4. Custom Badge
Custom Badge shows up when the product added a "label" tag. You can use this label with another name and change text in Edit language.

Custom Badge?
Toggle to include 'Custom Badge' in the product badges on Product Card.
5. Bundle Badge
Bundle Badge shows when the product added a "Grouped Sub Product" metafield.

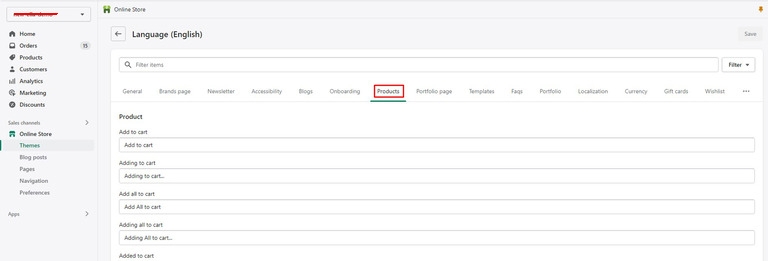
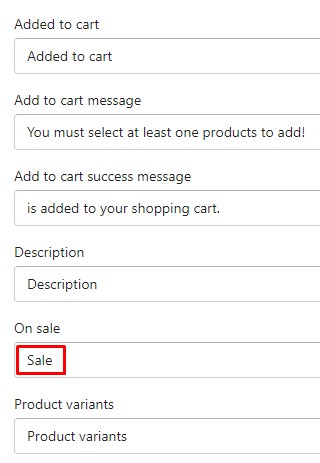
How to change the name of badge/label or translate it in another language?
Please go to Edit Languages -> Products -> Scroll down to find the text of labels and change:



Bundle Badge?
Toggle to include 'Bundle Badge' in the product badges if the product is setup with a bundle.
Sold out / Out Of Stock Badge?
Toggle to include 'Soldout badge' in the product badges on Product Card.
Custom Badge
Custom Badge shows up when the product added a "label" tag. You can use this label with another name and change text in Edit language.
