Size Chart
Show size chart for all products on your store.
Steps:
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
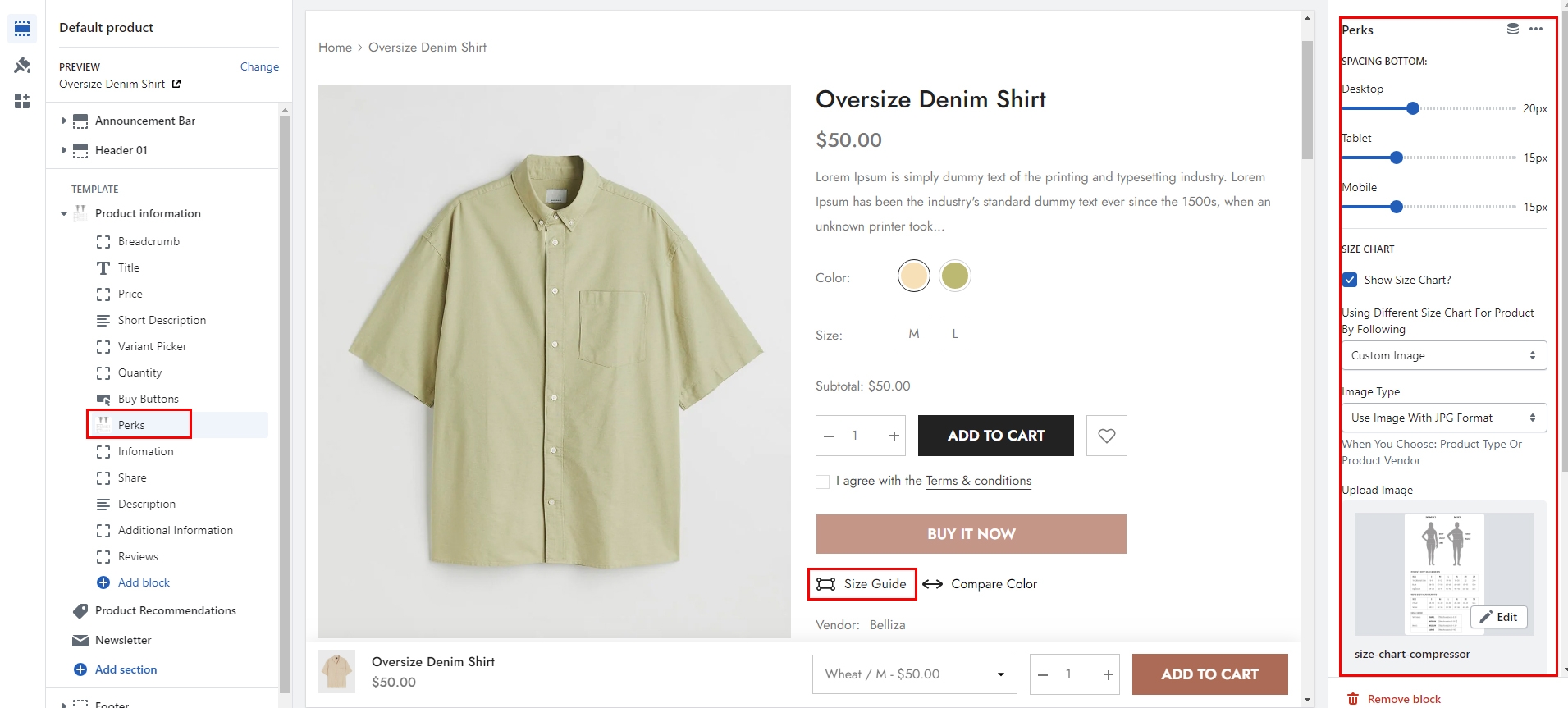
Click Add block from Product Information -> Choose Perks


By Custom Image
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
Choose Products from the dropdown window.
Click Product Information.
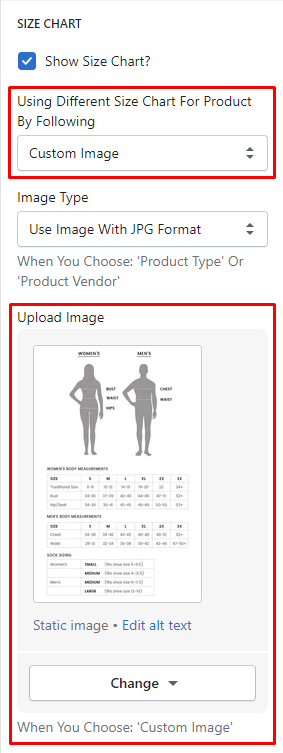
Scroll down to Size Chart and choose Using Different Size Chart For Product By Following as Custom Image to apply the size chart for all products.
Upload the size chart image for all products.

How to add new Metafields?
From your Shopify admin, go to Settings -> Metafields.
Click Products → Add Definition.
Please enter correct Namespace and Key as we noted below.
How to insert content for Product Metafields?
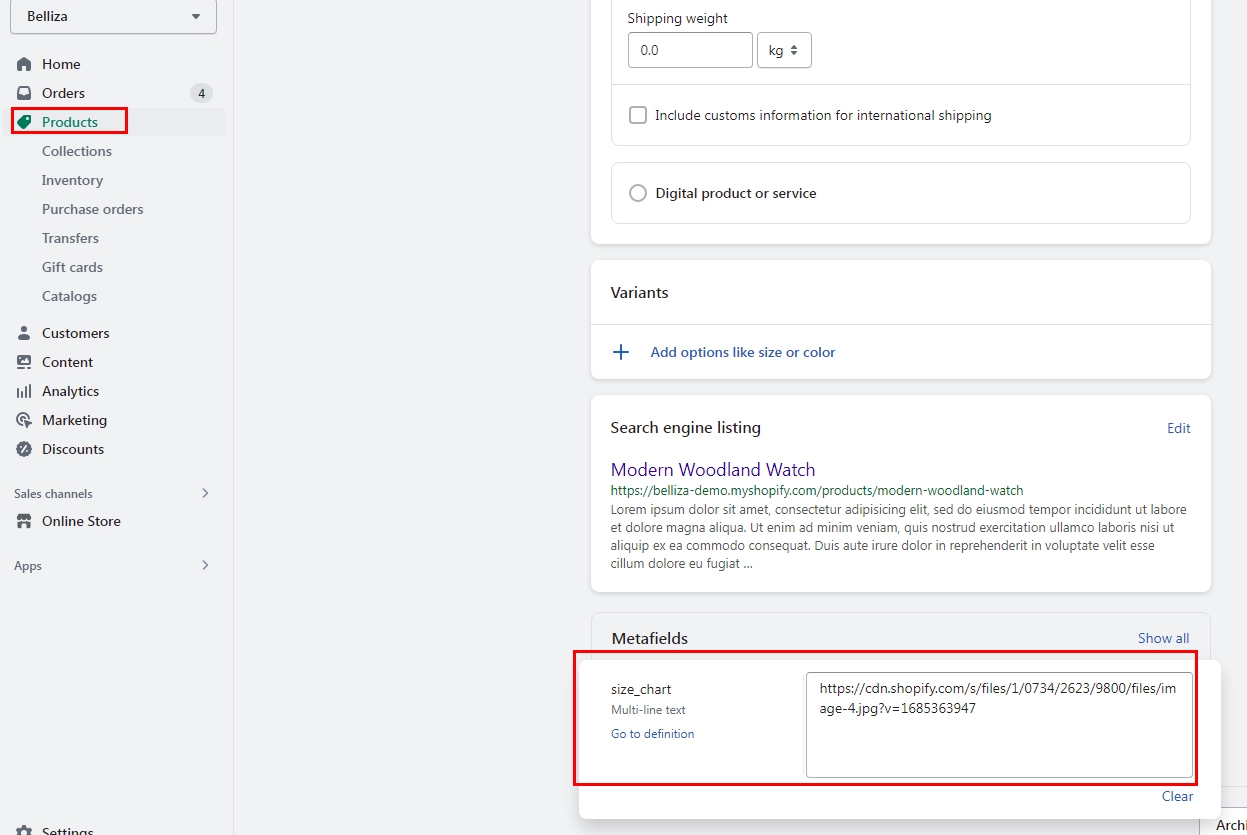
From your Shopify admin, go to Products -> All products.
Find and choose the product that you want to edit.
In the Metafields, please insert image url in the "Size Chart" field.

By Custom Page
From your Shopify admin, go to Online Store -> Themes.
Find the theme that you want to edit, and then click Customize.
Choose Products from the dropdown window.
Click Product information -> add Perks block (if not already added).
On Perks block scroll down to Size chart and choose Size chart type as Custom page.
At "Custom page" select the page that you want to display its content on the size chart popup.

Last updated